Complete HTML tutorial for beginners to professionals
HTML, HyperText Markup Language is the building block of any webpage or web application. HTML is one of the easiest languages to learn for any beginner from a non-technical background and this article will help you to become a pro at it in no time.
Note that unlike other conventional resources like W3Schools, this article has a very different approach to help you learn HTM.
Let us first understand what does HTML stands for?
What is HyperText Markup Language?
Hypertext
Hypertext is the Organization of information connected together through associations called links. So the user is able to directly access any piece of information associated with the current unit of information by just clicking on the link. Hypertext allows easy navigation through web by clicking on certain text linked to another text or media.
Markup Language
Markup Language accounts for human-readable words used with collection of symbols or tags to define a structure of any page or elements used within that structure
So combining both, HTML or Hypertext markup language helps the all the web browsers like chrome or Edge to render or display webpages defined in a particular structure.
Difference between Web 1.0, Web 2.0 and 3.0
- Web 1.0: The read-only web consists of only text-based information like tables, paragraphs, lists, frames, etc. With Web 1.0, the idea to digitalize information and search it through the web was the main objective. Media was not part of it however HTML forms were accessible through emails only
- Web 2.0: Web 2.0 came with the idea to publish your own content through text, media, graphics, audio and podcasts, video, etc. The objective was to enhance the end user’s experience. JavaScript frameworks became an integral part of it
- Web 3.0: The latest version of the web, web 3.0 aims at creating an interaction-based environment using AI-ML (Artificial Intelligence- Machine Learning), IoT(Internet of Things), and NLP (Natural Language Processing) technologies. The world is still figuring out the exact definition of Web 3.0. But it focuses on semantics and behavior of both user and information present on the web.
A short brief about HTML versions
- HTML 1: Oldest with text-only features and image tags
- Version 2: It was still basic with browser compatibility improvements and tables were introduced
- 3.2: Support for CSS (Cascading Style Sheets) and frame tags introduced with HTML 3.2
- HTML 4.01: Support for CSS extended through embedding and external CSS
- HTML 5: HTML 5 is used in most websites and applications today came with tags for features like email, geolocation, etc.
Basics of HTML
Basic HTML code for first time users:
<!DOCTYPE html>
<html>
<head>
<title>Title of my first page</title>
</head>
<body>
<h1>My first project</h1>
<p>Would you like to be a part of this</p>
</body>
</html>
Explanation of the HTML tags in the above code
Doctype: Not a very conventional tag but became popular nowadays as it tells the browsers that the document is of HTML type.
HTML: The root of the document i.e. the document starts from here onwards and ends at the end where the HTML tag is closed
Head: The head section of any HTML document contains all the metadata i.e. the data about the html webpage like the external scripts, google analytics code, Google or Bing search console tags etc.
Body: The output which we are able to see on screen is everything that is wrapped under body tag including heading, paragraphs, forms, etc
Heading tags: HTML offers 6 different types of heading for different set of purposes ranging from h1 to h6 and their hierarchy is as follows:
h1>h2>h3>h4>h5>h6
As per standards from W3C for validation of web documents and SEO guidelines, a webpage should have only 1 h1 and 5 h2 at max
Note: Almost all HTML tags need closing tags but exceptional cases are there like for image tag
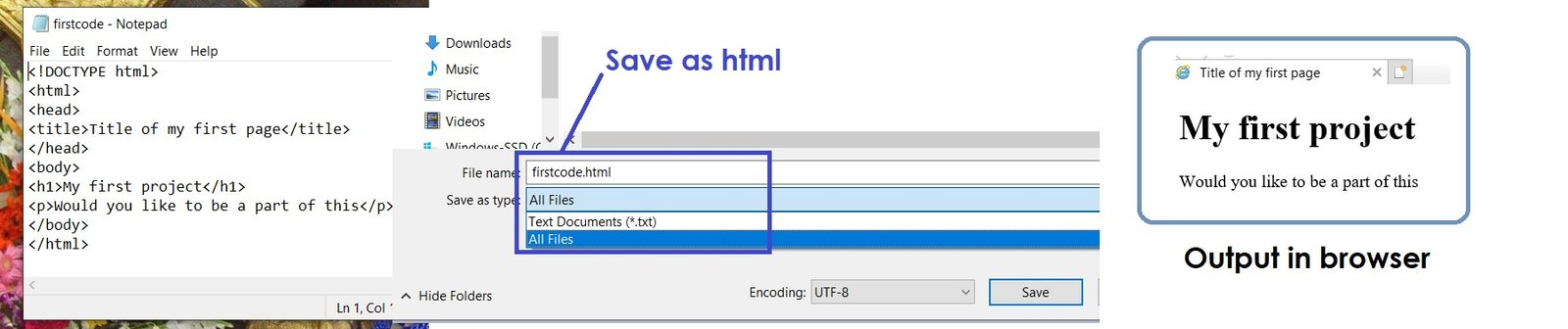
How to create an HTML webpage and how to open it?

- Go to notepad
- Type or paste this code
- Save the document with HTML extension as <Filename.html>
- Now you can open your document in any browser like chrome or firefox etc
- See how it looks in our case
You might be wondering why does it look so plain and static without anything?
Let us now understand few important pre-requisites
- HTML alone does not make any website in 2022. It is the building block i.e. the brick, cement and gravel of your newly built house i.e. your webpage
- Along with HTML, we require CSS & JavaScript and in the above example both are missing. CSS act as a paint, POP, designs and colour, door frames and grills of your house which is your designs, fonts, backgrounds and colours, basically styling of your website
- JavaScript act as the utilities and necessities that are required to engage users to take actions like the water, electricity, wi-fi etc for any new house. It makes sure the working of actionable elements like buttons, forms etc.
So let’s understand how common HTML elements are used in any webpage
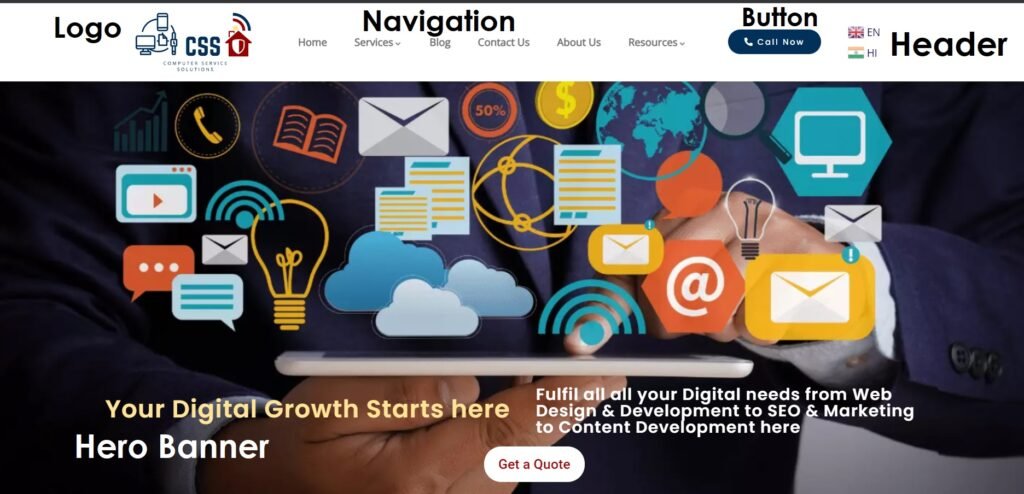
In this image you can clearly see the screenshot of this website homepage you are browsing to.
The structure of this webpage is as follows:
- HTML alone does not make any website in 2022. It is the building block i.e. the brick, cement and gravel of your newly built house i.e. your webpage
- Along with HTML, we require CSS & JavaScript and in the above example both are missing. CSS act as a paint, POP, designs and colour, door frames and grills of your house which is your designs, fonts, backgrounds and colours, basically styling of your website
- JavaScript act as the utilities and necessities that are required to engage users to take actions like the water, electricity, wi-fi etc for any new house. It makes sure the working of actionable elements like buttons, forms etc.
So let’s understand how common HTML elements are used in any webpage




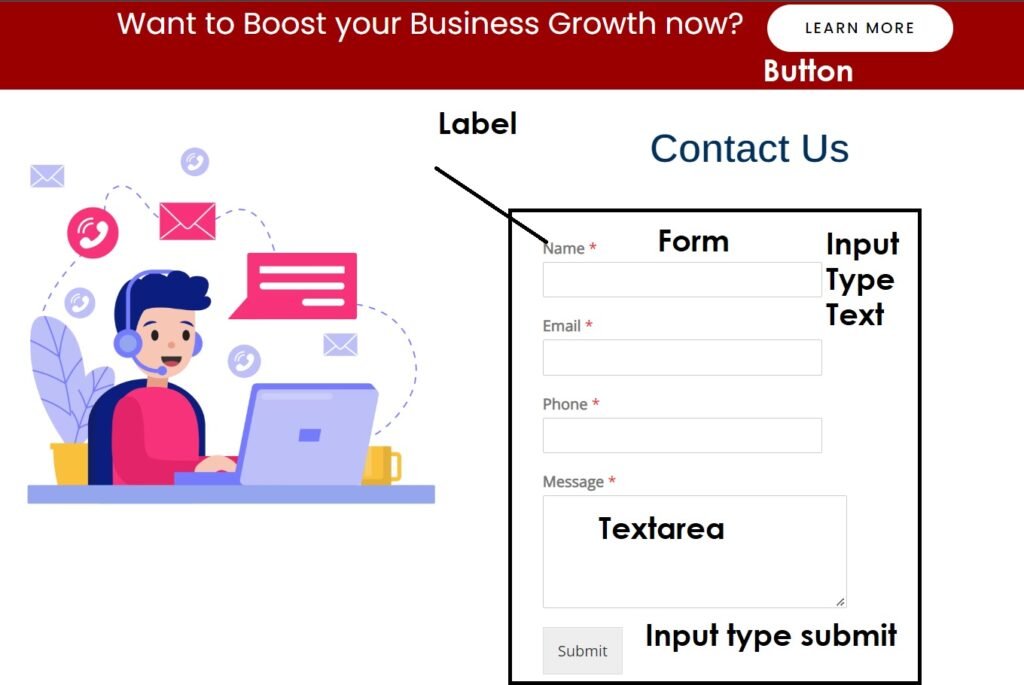
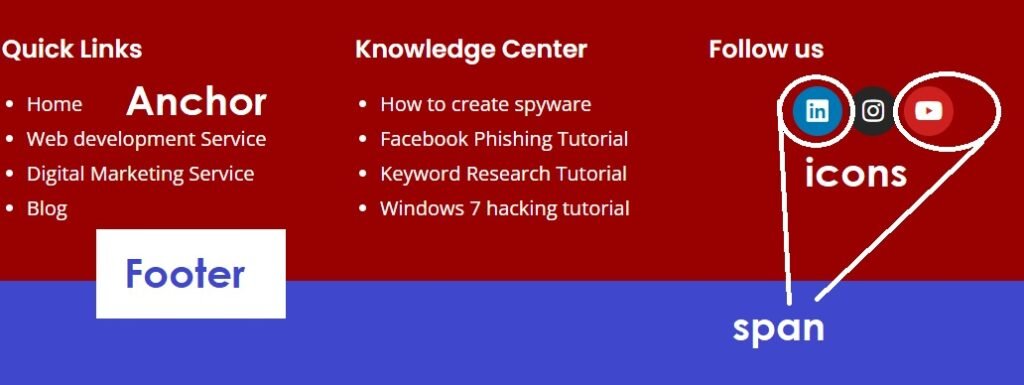
In these images you can clearly see the screenshot of this website homepage you are browsing to.
The structure of this webpage is as follows:
<!DOCTYPE HTML> <html lang="en-US" class="no-js"> <head> <title>Title of my first page</title> <meta http-equiv="content-type" content="text/html; charset=UTF-8">
- Meta tag used to define the type of content and character set used in this particular webpage
<meta name="viewport" content="width=device-width, initial-scale=1">
- In this Meta tag which is used to tell the browsers to load it with 100% width across all devices i.e. phone, tablet and phone and scale the zoom value to 1x only
<meta name="description" content=" Description" />
- In above code Meta tag used 150 Character description of the webpage for browsers and search engines
<script src="http://url.com/googleanalytics" data-cfasync="false" data-wpfc-render="false" type="text/javascript" async></script>
Script tag to fetch the required JavaScript files from the source
<link rel='stylesheet' href='https://fonts.googleapis.com/css?c' type='text/css' media='all' />
- Tag used to fetch files from other sources, specifically used for css files. HREF is the attribute used to give the link of the file that is required to be fetched.
</head> <body>
Whatever you are able to see on your screen is the code written in this particular section
<header class="header">
The first thing i.e. the white strip with logo, menu and call button is the header element. Class is the attribute used to fetch CSS defined for a particular set of elements
<div class=””> <div class=”logo”> <img src=”logo.png”> </div>
- Image Tag is used to insert images where src is the link to the source of image
Any section can be divided into various sections and this can be done with the help of div tag. Div is a type of block element
<div class=”navigation”> <nav> <a href="/page1/">1</a> | <a href="/page2/">2</a> | </nav> </div> <div class=”action-button”> <button>Call us</button> </div> </div>
- Navigation menu tags to define the menu items using anchor tags and subitems if any using anchor tags used with list tags
- Button tag alone does not work so require either submit attribute if it is a part of any form or onclick event of javascript that tells the browser if user clicks on the button, perform the intended action and that action can be either redirect to another page or anything else
<section class=”banner”></section>
Just below the header, you can see a full width image with a text and button on it. This is known as a hero banner. One can insert this using div, image, text and button tags On some websites, you might also have noticed sliding images with text and buttons, these elements are full-width sliders or image carousel An easy alternative for the slider banners or single image banners also exists. One can use slider plugins like revolution slider for the same.
<section> Different sections can be separated using section tag <section> </body> </html>
On this webpage all the elements we have discussed above are used and the styling and interaction is because of CSS, Javascript & bootstrap With some ideas and practice, anyone can make a simple static website using the elements we discussed above.
Important terms to remember in HTML
- Inline elements
Elements in continuation without line breaks are inline elements, they only take up a space required by that element like anchor, button, image elements
- Block Elements
Elements that come below the other i.e. after a line break, taking the entire horizontal space like Headings, lists etc.
- Span element
As discussed above, div is a block element. So to group elements inline, span is used
<span></span>
Other elements
- Table: To arrange data in rows and columns, we use table elements.

<table> <tr> <th>Head 1</th> <th>Head 2</th> </tr> <tr> <td>Data 1</td> <td>Data 2</td> </tr> <table>
- List
A list in HTML enables the groping of data items in lists like in MS-Word we use bullets or numberings. HTML offers 3 types of lists:
- Unordered list: List of items without any sequence, can be represented using bullets or stars or any other symbols.
Example:
<ul> <li>Item 1</li> <li>Item 2</li> <li>Item 3</li> </ul>
- Ordered list: List of items in sequence, can be represented using numbers starting from 1, alphabets starting from a or A, roman numerals etc.
Example:
<ol> <li>Item 1</li> <li>Item 2</li> </ol>
- Nested list: Lists within the lists are regarded as nested lists. Unordered and ordered can be used as both parent or child elements.
- Forms: in HTML form are designed using this tag having input elements nested inside.
<form> <label> Text label <label> <input type=”text”> <label> Text label <label> <input type=”email”> <label> Text label <label> <input type=”password”> </form>
Input: Input element helps to define the type of form field and input type which is required like checkbox, radio, text or submit etc.
Label: The text just above the field
These were the most common elements by which any beginner can make a simple website. Hope you learnt about HTML from it. Also Download your free HTML learning resource from below


[…] post Complete HTML tutorial for beginners to professionals appeared first on Computer Service […]
[…] post Complete HTML tutorial for beginners to professionals appeared first on Computer Service […]
[…] post Complete HTML tutorial for beginners to professionals appeared first on Computer Service […]
[…] post Complete HTML tutorial for beginners to professionals appeared first on Computer Service […]
Comments are closed.